A responsive e-commerce site for the fashion Conscious
ABOUT THE PROJECT
Wardrobe needed a modern, responsive, e-commerce site to compete in the marketplace. My role was to identify a key demographic to target, then design an experience that delivers on user needs and satisfies company goals.
SCOPE OF WORK
RESEARCH
Competitive Analysis
User Interviews
STRATEGY
User Persona
Empathy Map
User Flow
Card Sort
UX DESIGN
Responsive Wireframes
Prototype
Usability Testing
Affinity Map
UI DESIGN
Branding
Style Guide
Visual Design
SUMMARY
Wardrobe, a global clothing chain that specializes in affordable fashion, needed a responsive website that would make online shopping easy for users and distinguish them from their competition. User research showed that the target user chooses their clothing items intentionally when shopping online and that they do not really browse. They enjoy discovering the right item in the right size. They also were looking for easy functionality, the ability to find the best price and an easy way to return items if the fit wasn’t right. Users also wanted to be able to clearly see the clothing, so they could feel good about the choices they were making with each purchase.
My solution included a navigation that was simple and minimal. This allows users to shop, browse and discover, and to see all of the possibilities, as if they were shopping in person. A limited filter functionality was created, based on findings in user testing. Selected photography clearly represents each clothing item, with clean backgrounds to clearly view each item. A simple purchase and check out functionality was used to make purchasing easy.
PROCESS

Research
Research began with a competitive review to identify trends, online best practices and opportunities for Wardrobe. Then, user interviews were conducted with participants who have shopped for both clothing online and in person within the last six months.
Some patterns emerged from the research collected. Ease of finding items were the most important. If a user found a site difficult to use, they would abandon purchasing an item from that retailer. Finding the right price or using a rewards program was also found to be important in the users decision process. Often, a final choice on a retailer would be made solely on getting the best deal possible. Finally, being able to view a clothing item on the site was often necessary in making a final choice. Research showed that users have frustration about having to return an item that is different than what was expected - in fit, style or quality.
“I would have just bought the item from the first place I visited, but the site was very difficult to use, so I moved on.”
STRATEGY
From the research gathered, a user persona was created to represent the target consumer for Wardrobe. Ann is a professional in her mid-40s who is looking for stylish and modern clothing that fits her budget. She is a targeted shopper who shops online for what she knows she wants, and finding the right price on a specific item in a timely manner is important to her. She often will see ads on Facebook or through email that will remind her of items she has been browsing at her favorite stores, but will ultimately use a rewards program or find a sale to get the best deal. Functionality of site, finding the best price and the ability to find quality items in the right fit, color, size and style are Ann’s main goals when shopping online.
Seeking to further understand what motivates Ann, an empathy map was created. In creating this map, quotes from user interviews helped to understand what Ann says, hears, thinks, does and sees. This exercise helped to understand the user and inform decisions for creating the site.
A user flow chart was then created mapping out the most efficient path for Ann to buy a dress on the Wardrobe site. This map will further inform decisions in the site design.
To understand how to organize the products into categories, a card sorting exercise was conducted with selected participants. Participants were asked to sort clothing items into categories. There were a few categories out of the twenty items that were common among all participant sorts. These common categories became part of the final sitemap.
UX DESIGN
Informed by the strategy created, the experience needed to deliver an easy to use and simple to navigate shopping experience with clear photography that represented the clothing accurately. Sketches were drawn to determine layout and, from a chosen homepage layout, initial responsive wireframes were created in Figma.
UI DESIGN
Based on research, the visual design of the site needed to reflect the modern taste of the this consumer market and outshine competitors of Wardrobe. The company needed a rebrand and update to their style and a new and updated name was a first priority. Lists of synonyms to the word clothing were gathered, as well as words that embody the feeling of this brand - easy, stylish, simple clean and functional fashion. The name Wardrobe was chosen, as it reflects a place to find your clothes and a place where your clothes live. It is your Wardrobe.
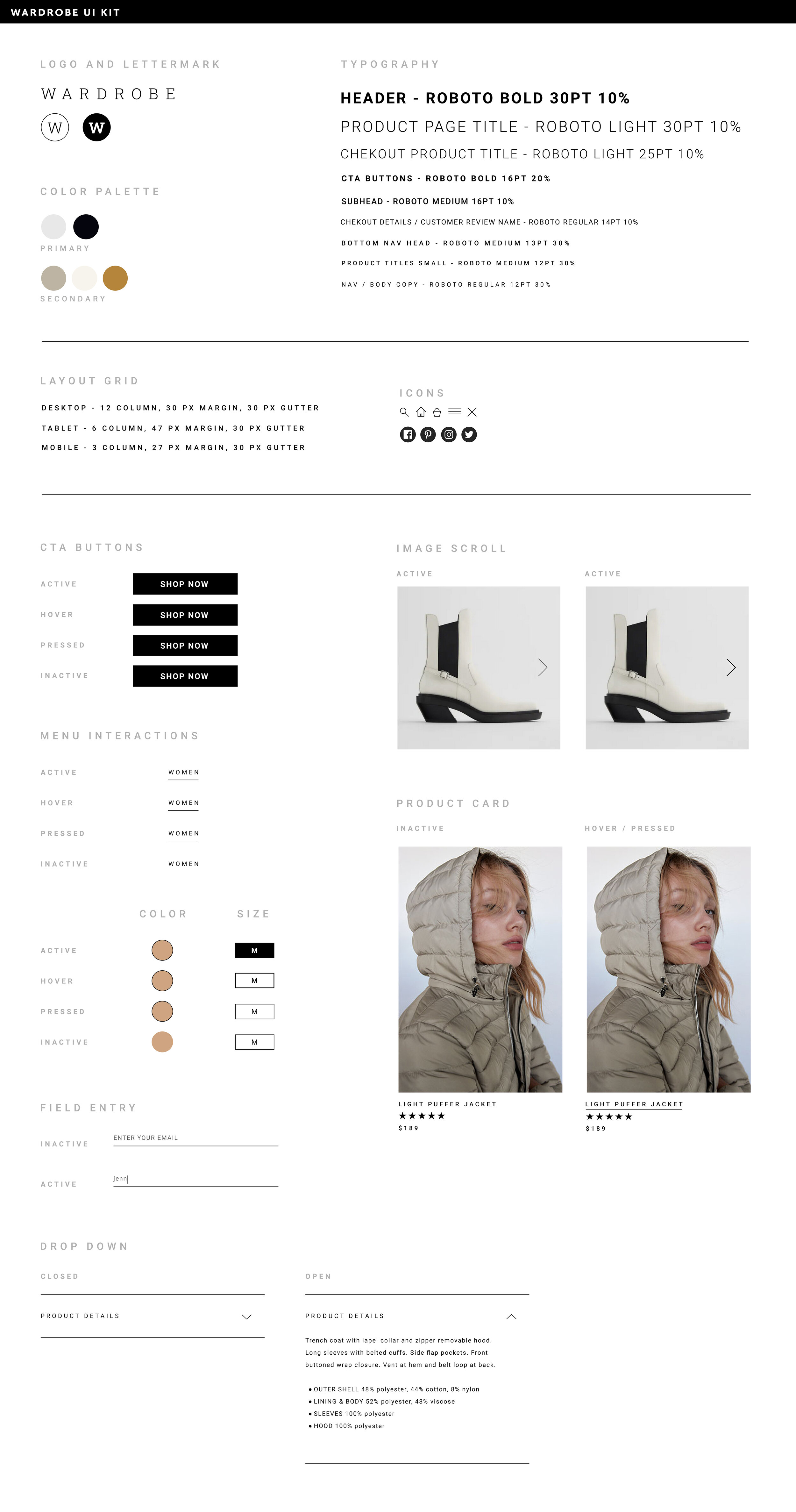
A simple typography-based logo with muted colors and plenty of white space creates a modern brand that works well in keeping the focus on the photography. The simple and clean typography allows for the eye to easily find where it needs to go to keep focus on the product and to help the user most easily complete a purchase without getting overwhelmed with visuals or too much information.
A Wardrobe style guide was created, showing photography direction, typography and color palette, as well as a UI kit for button, navigation and icons to be used. The overall feel for this brand is minimal, modern, clean and sophisticated. All of these qualities enable a user experience that is simple, straight forward, functional and easy to use.
The final Wardrobe branding and design was implemented across mobile, tablet and desktop.
Finally, a medium-fidelity prototype was built in Figma and tested with users. Participants were asked to find a women’s camel colored size medium trenchcoat, and place it in the shopping cart. All participants were able to complete the task, but there was confusion among users over the filter option. Users wanted to either not use the filter option and be able to discover by browsing the clothing collections unfiltered or they wanted more flexibility in which criteria they could filter. Size was the only criteria all users said they would ever filter when shopping for clothing. From the user testing results, an affinity map was created to find the most common pain points for users and to determine which pain points to address in higher-fidelity iterations of the design.

REFLECTION ON THE WARDROBE PROJECT
I would like to further explore how to incorporate a way to view each items 360 degrees and add functionality to determine a more precise clothing fit. It would be beneficial to determine how this would effect the user experience. After all, more user feedback means more informed decisions. I understand not all things can be tested, but I believe since these were all pain points for the user, some may be worth exploring.
NEXT: BE WELL
Simplifying the fitness booking experience for busy people.